Cinemagraphs. Stunning images that take a static shot and add a subtle bit of animation.
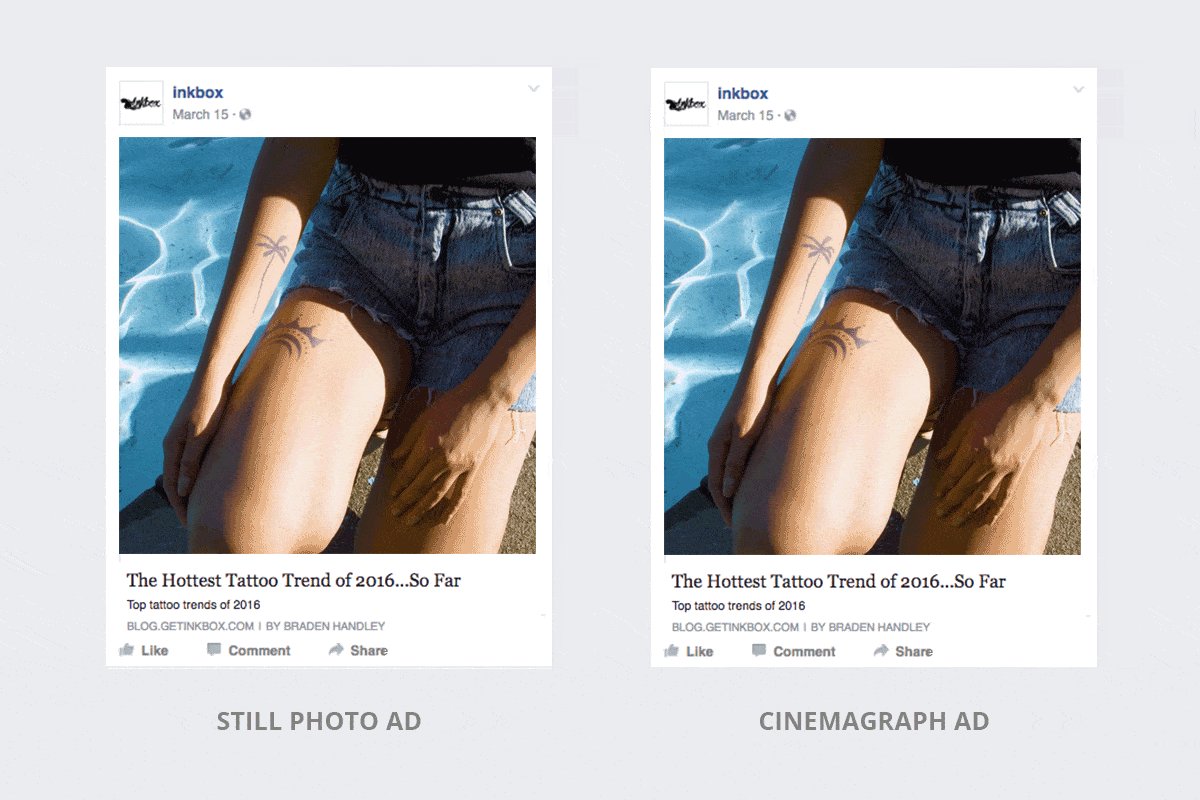
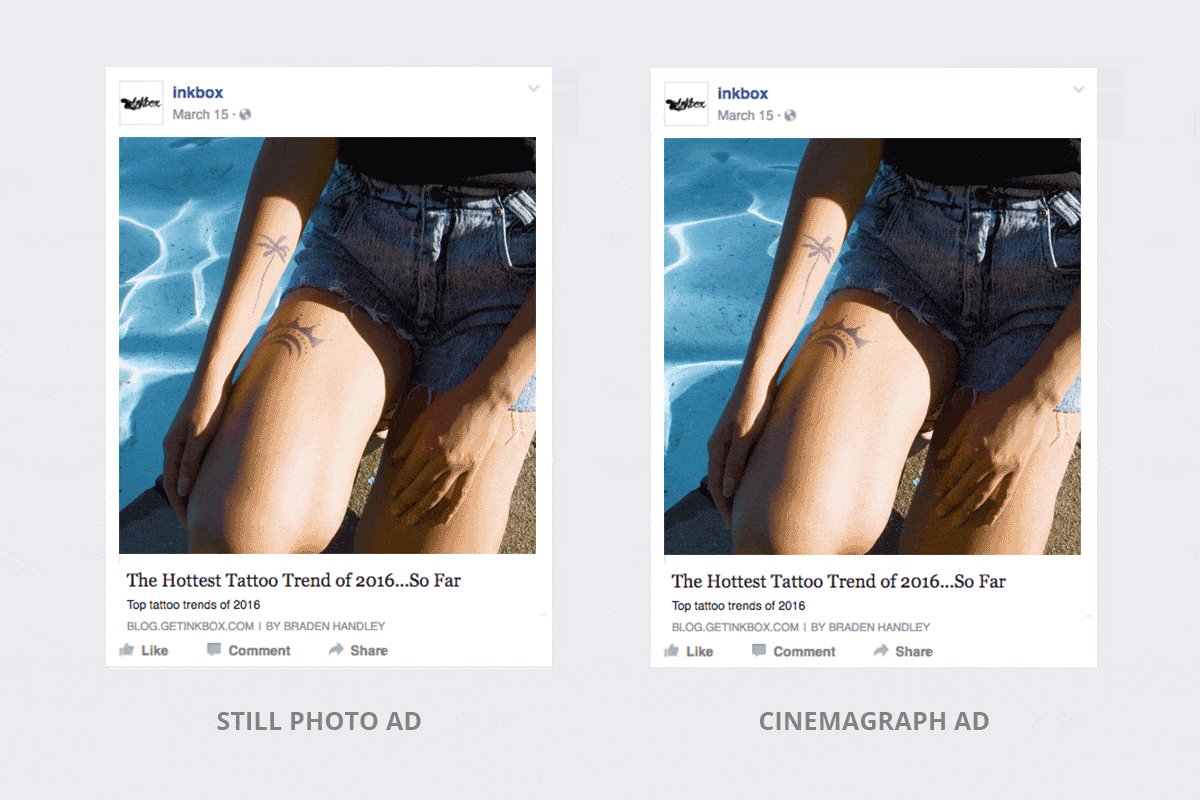
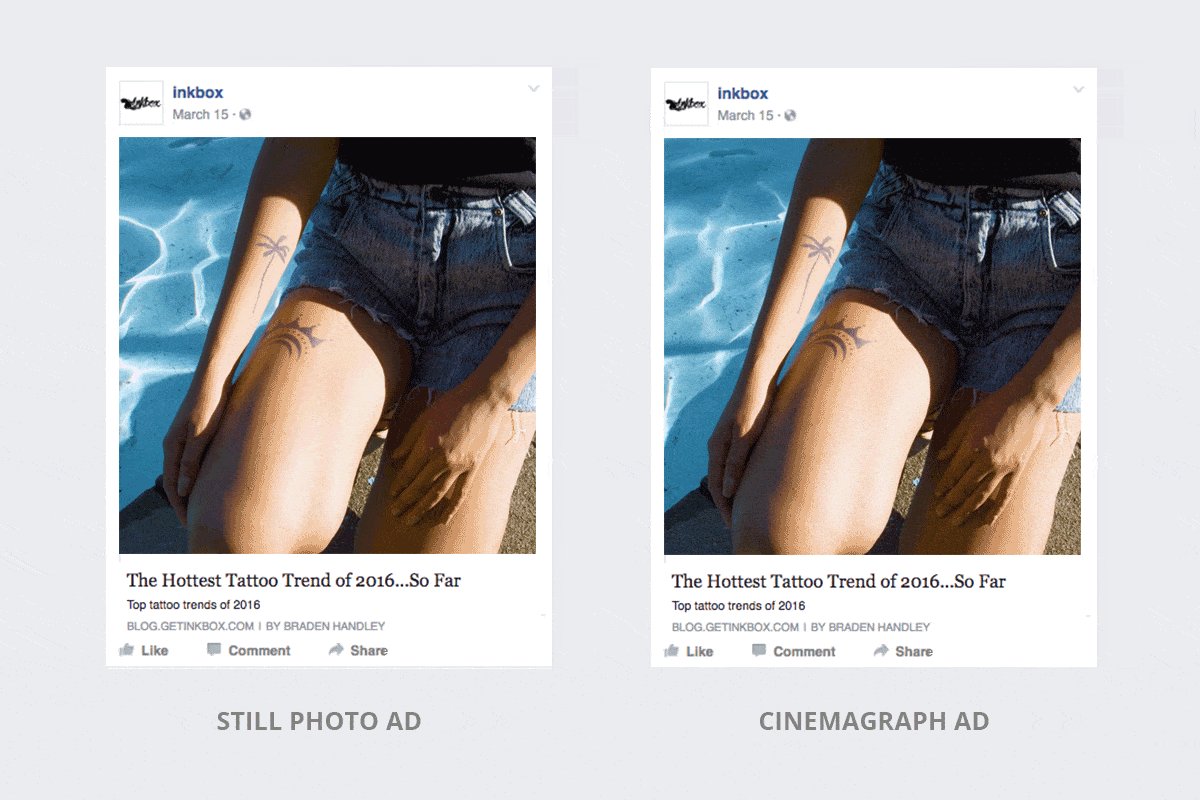
Take this one, for example:
They’ll make you look twice, but just how well do they actually work and what is their impact on performance compared to standard images?
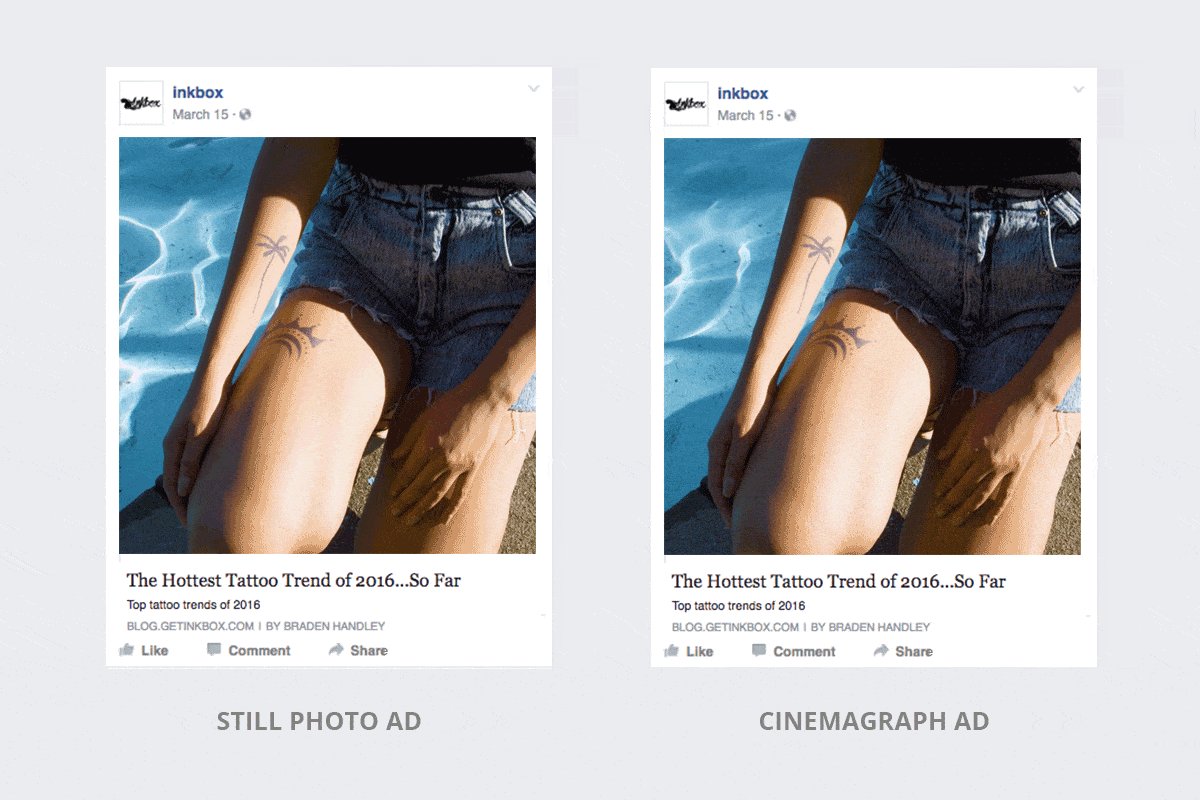
To find out, we partnered with a cinemagraph software company named Flixel and ran some campaigns for a startup named Inkbox Tattoos. Here’s what we learned.
The Test
Each advertisement was based on the same creative concept and was targeted to the same millennial audience segment in key geographic markets.

What We Found
The ads were deployed at a 50/50 split for 19 days, and ended up receiving a whopping 1.7 million impressions. At the end of the campaign, the cinemagraph produced:
Monster Increases in CTR:Compared to the static image, the cinemagraph yielded a 117% increase in click-through-rate. Above that, the cinemagraph received more shares, users tagging friends in their shares, and comments. |
 |
Much Lower Cost:The cost-per-click also was an impressive 41% lower for the cinemagraph unit than the static image. |
 |
Way Higher Relevance Scores:The cinemagraph outperformed the static image by 80% in terms of relevance scores with the cinemagraph receiving a 9/10 relevance score and the static image a 5/10. |
 |
Verdict:
Cinemagraphs work extremely well in Facebook advertising, and provide a measurable impact on performance.
Recommendations From Other Campaigns
We’ve run quite a few campaigns using cinemagraphs as the focal point and have learned the hard way what works and what doesn’t. Here’s our advice:
- Take a lot of footage. Flixel makes it easier to create cinemagraphs, but that can’t make up for lack of footage.
- When it comes to animation, do less. Focus on adding motion to just one element.
- Be unpredictable. It’s the subtle animations that are often the most engaging.
Additional Resources
Not sure where to start? These are a few of our favorite resources:
- Flixel Gallery (also check out their app)
- Reddit Cinemagraphs subreddit
- How to Create Cinemagraphs in Photoshop
Interested in having someone create cinemagraphs for your brand? Our creative team can help. Get in touch.