How to Drive Quality Leads with Facebook

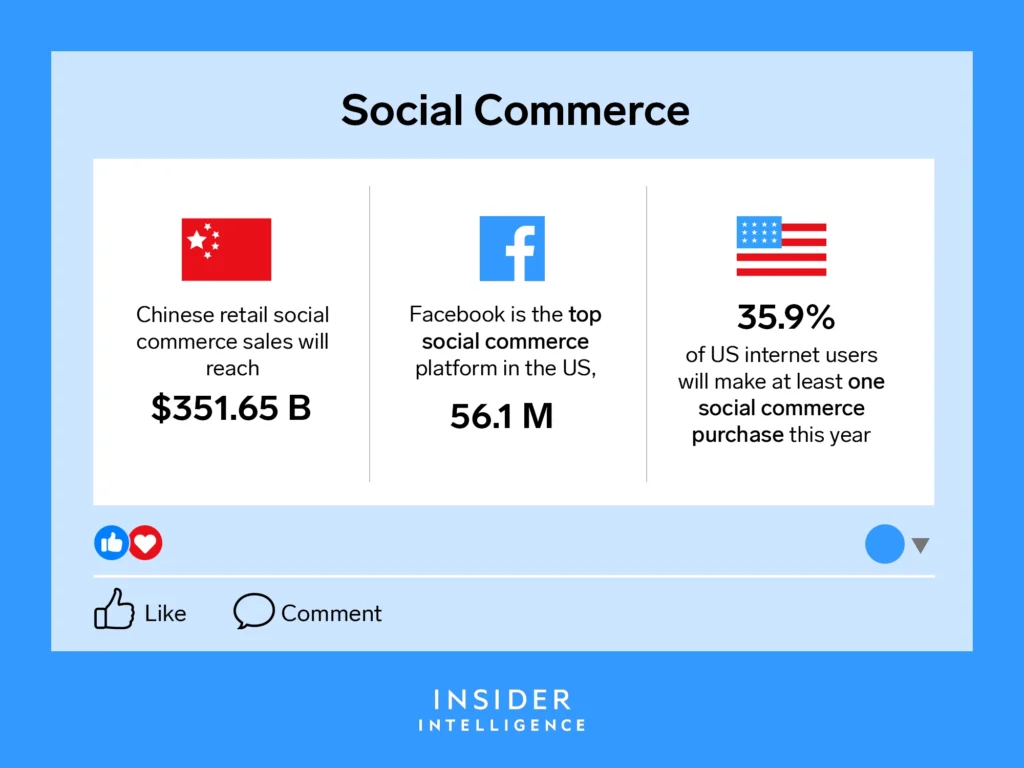
Discovery, consumer interest, whatever you choose to call it, the importance of generating quality leads for your business cannot be over-emphasized. As social commerce especially on Facebook continues to grow in leaps and bounds, there has never been a better time to invest in driving quality leads via social media.
We attended a Facebook webinar, and this week, we’ll share key takeaways from that session. As we know, all leads are not created equal, and so we’ll show you how to increase the quality of your leads to capture those who are more likely to convert.
Why Facebook for Leads Generation?
According to Facebook, more than 74% of people surveyed said they use Facebook platforms to discover brands or products online, compared to 41% who said they find new brands or products via the brand’s website. In addition, These discoveries are leading to purchases as the majority of the discoverers eventually purchase on the platform.
It’s worth noting that those surveyed were fashion, retail, electronics, and other similar industries. Shoppers for which the consumer journey from discovery to purchase is typically short. However, this does not mean that the platform is not suitable for those businesses with a long consideration phase like Real Estate, Financial Services, or Automobiles.
What are the new updates to Facebook Lead Ads that Drives Quality Leads?
Facebook has announced and launched some updates to their leads ads products that can help businesses provide potential customers with engaging experiences that will ease the path to conversion and ultimately help to drive higher quality leads.
These updates include:
- Introducing new formats to help you meet your customers where they are
- New optimization opportunities for quality lead generation at scale
- New ways to integrate your CRM
Latest Ad Formats
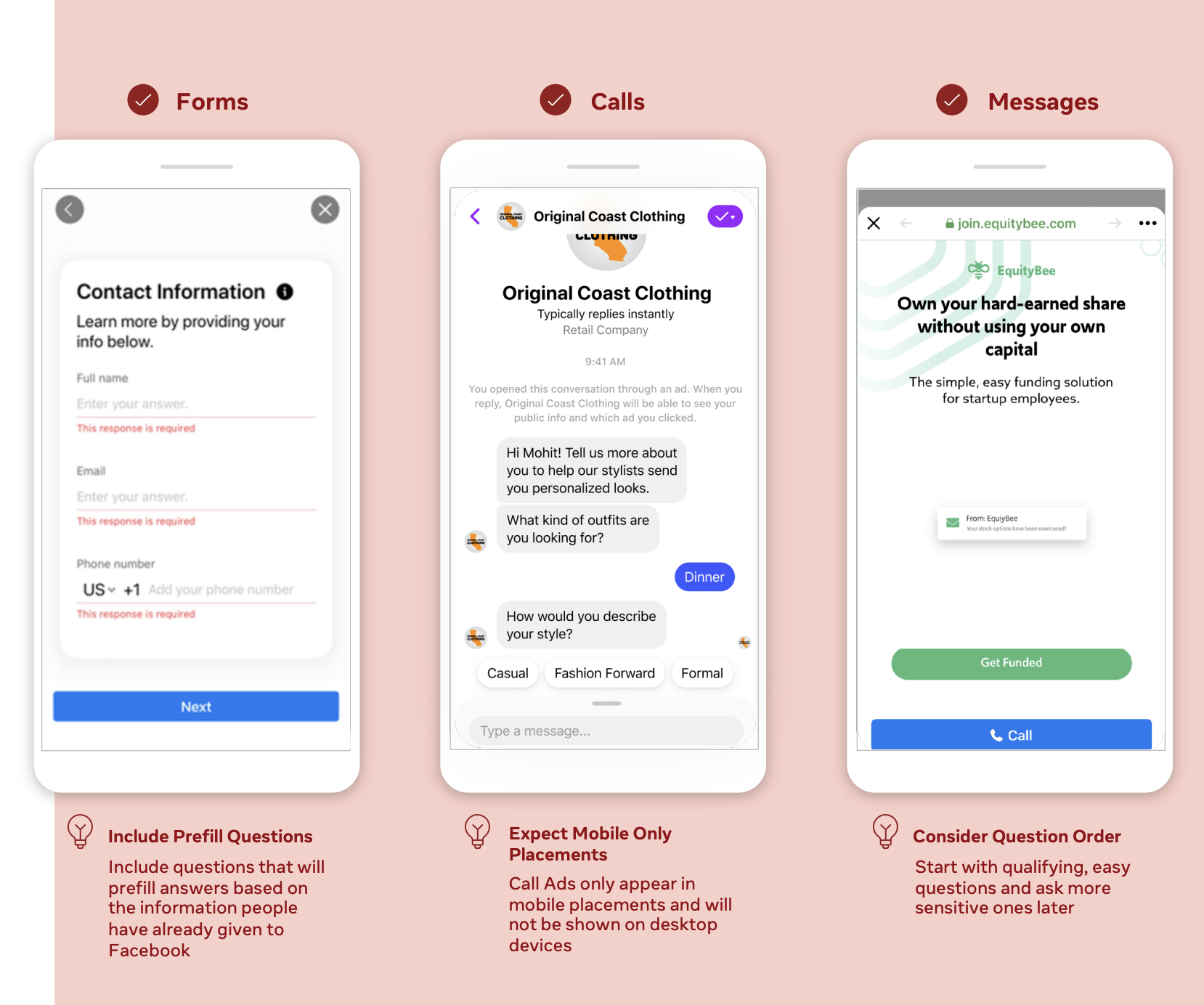
It’s crucial to meet your customers where they are, and bearing in mind that customers’ preferences for how they want to interact with companies are ever-evolving, Facebook has updated its lead formats to suit potential customers’ inclinations. In addition to driving leads through website conversions, businesses can now connect with potential customers the way those customers want to be reached. The new format includes instant forms, calls, and even in-app messages, all within the Facebook app.
The lead forms even include prefilled questions and also allow for some customization up to 15 questions total. With call ads, your image or video ad will appear with a call now button, allowing your customers to place orders or ask questions via phone immediately.
Using the automated ads template in ads manager, you can create an ad that simulates a chat box-like experience. With this feature, you can immediately qualify your leads and export them to your CRM or continue the conversation on messenger.
New Optimization
You can now optimize your campaigns based on your business outcomes. Facebook’s goal is to improve lead quality with Conversion Leads. Here are two ways to use Conversion Leads Optimization:
- By Integrating your CRM via conversion API and then selecting “conversion leads optimization” in Ads Manager.
- Select “conversion leads optimization” in Ads manager with no CRM integration.
If you choose conversion leads optimization, here are some additional steps that Facebook suggests you use for the best results:
- Connect your CRM with conversions CAPI- this helps strengthen the insights that power your campaigns.
- Configure your sales cycle. Specify what stage you think a lead should be considered high quality so that your ads are delivered to those most likely to reach that stage.
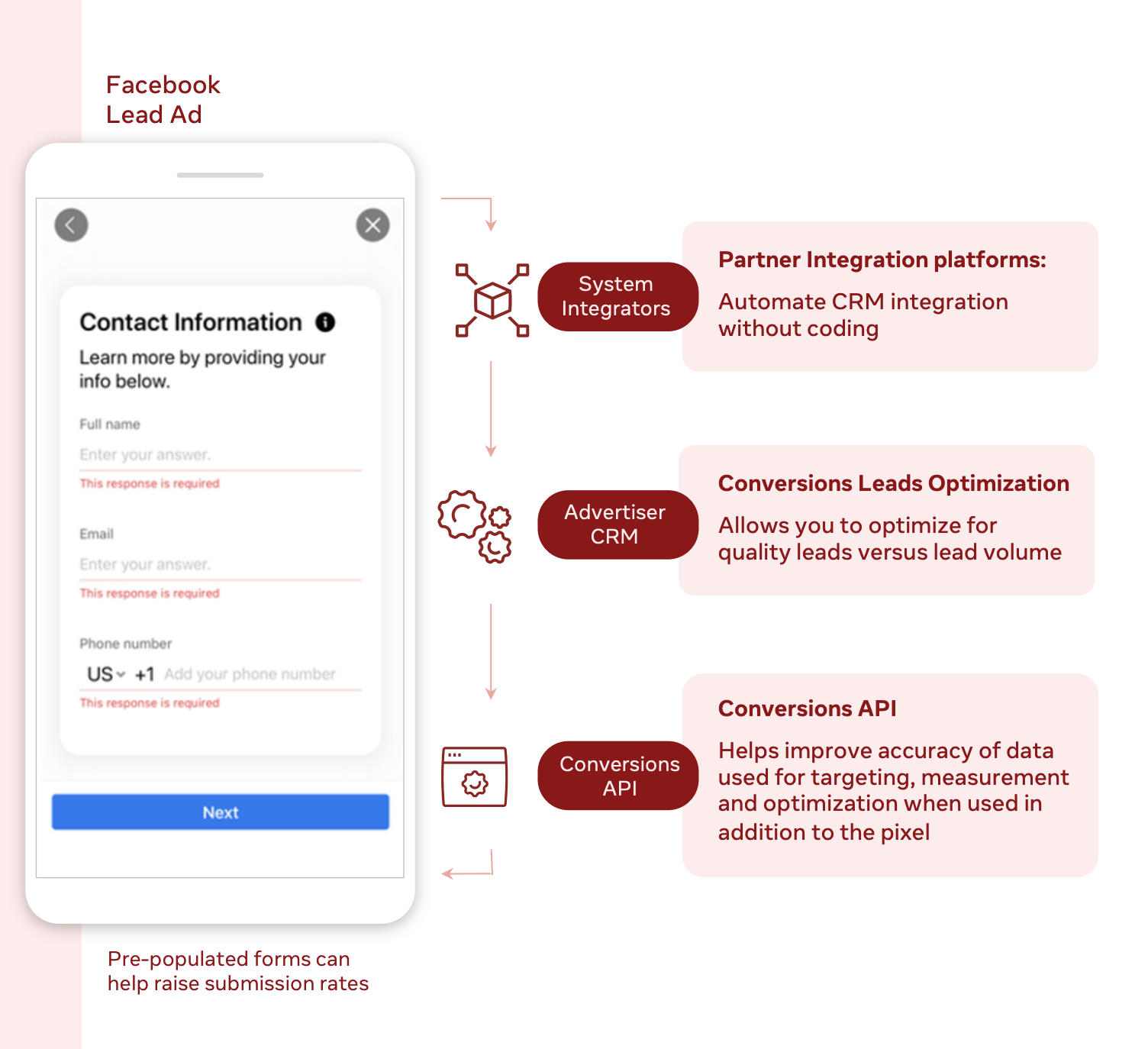
Updated ways to integrate your CRM
1. Through direct integration
This option works well for those who have deep tech and developer resources at the ready. Facebook has shared a thorough step-by-step process for direct integration. From setting up your CRM pixel through to confirmation. You can watch this video starting at the 11:13 timestamp.
2. Through Partner Integrations
The Facebook ecosystem has partners that can help improve the lead generation process on Facebook. Using an ads partner integration will help you sync your data across several platforms, make your data inputting process more efficient and give you a central hub for all your leads – from Facebook and all other sources.
Developing high-quality leads can seem like an uphill battle, but it is worth the stress. Hopefully, these new features will make it even easier to generate leads that will make a purchase.
In conclusion, developing high-quality leads can seem like an uphill battle, however, the hassle is worth the stress. Hopefully, these new features will make it even easier to generate leads that will make a purchase.
If you want to leverage Facebook lead ads to generate high-quality leads, you’ve come to the right people. Let’s chat!