Guide to Twitter Cards

Check out this blog for a completely updated guide to Twitter Cards.
What are Twitter Cards?
With Twitter Cards, you can attach rich photos, videos and media experience to Tweets that drive traffic to your website. Simply add a few lines of HTML to your webpage, and users who Tweet links to your content will have a “Card” added to the Tweet that’s visible to all of their followers.
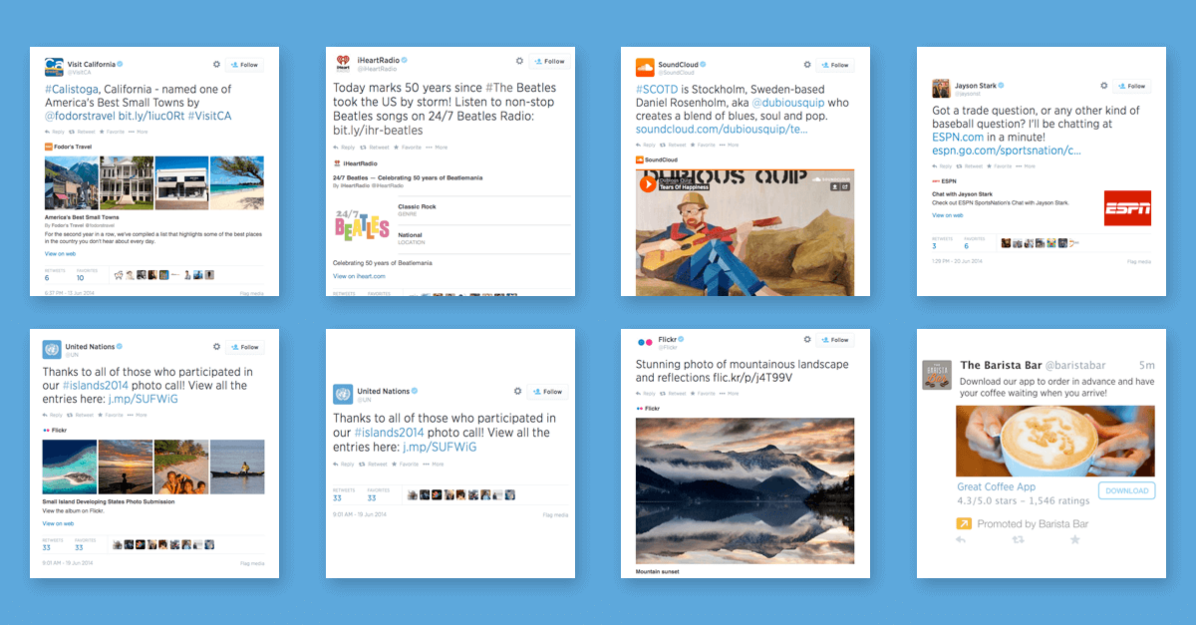
Gallery Card
Share a photo collection with your Twitter audience. The Gallery Card lets you embed up to four photos in a tweet. The Gallery Card allows you to represent collections of photos within a Tweet. This Card type is designed to let the user know that there’s more than just a single image at the URL shared, but rather a gallery of related images. A description of the content in a maximum of 200 characters.
Single Photo Card
The Photo Card puts the image front and center in the Tweet. Clicking on the photo expands it to a richer, detailed view. Twitter will resize images, maintaining original aspect ratio to fit the following sizes:
- Web: maximum height of 375px, maximum width of 435px
- Mobile (non-retina displays): maximum height of 375px, maximum width of 280px
- Mobile (retina displays): maximum height of 750px, maximum width of 560px
Twitter will not create a photo card unless the twitter:image is of a minimum size of 280px wide by 150px tall. Images will not be cropped unless they have an exceptional aspect ratio. Images must be less than 1MB in size. Images will be fetched and proxied by Twitter to ensure a high quality of service and SSL security for users.
Summary Card
The Summary Card can be used for many kinds of web content, from blog posts and news articles, to products and restaurants. It is designed to give the reader a preview of the content before clicking through to your website. The image must be a minimum size of 120px by 120px and must be less than 1MB in file size. For timelines, the image will be cropped to a 4:3 aspect ratio and resized to be displayed at 120px by 90px. The image will also be cropped and resized to 120px by 120px for use in embedded tweets.
Summary Card with Images
The Summary Card with Large Image features a large, full-width prominent image alongside a tweet. It is designed to give the reader a rich photo experience, and clicking on the image brings the user to your website.
Description: A description that concisely summarizes the content of the page, as appropriate for presentation within a Tweet. Description text will be truncated at the word to 200 characters.
Image: URL to a unique image representing the content of the page. Do not use a generic image such as your website logo, author photo, or other image that spans multiple pages. Images for this Card should be at least 280px in width, and at least 150px in height. Image must be less than 1MB in size.
App Card
The App Card is a great way to represent mobile applications on Twitter and to drive installs. We designed the App Card to allow for a name, description and icon, and also to highlight attributes such as the rating and the price. The App Card is unique, as we use each of the respective app stores (Apple iTunes, Google Play) to proxy the pertinent Card data. If you specify the Card type, and each of the corresponding App IDs to the respective app stores, our system will proxy the rest for you (# of reviews, # of stars for the app, etc.). You also can optionally specify a more concise description of your app. The image for the App Card is also downloaded directly from the app store on which your app resides.
To ensure your App Card works properly, the image uploaded to the iTunes/Google Play store must be less than 1MB in size.
Player Card
Video clips and audio streams have a special place on the Twitter platform thanks to the Player Card.
Image to be displayed in place of the player on platforms that don’t support iframes or inline players.
You should make this image the same dimensions as your player. Images with fewer than 68,600 pixels (a 262×262 square image, or a 350×196 16:9 image) will cause the player card not to render. Image must be less than 1MB in size.
Product Card
The Product Card is a great way to represent product and retail items on Twitter. This Card type is designed to showcase your products via an image, a description, and allow you to highlight two other key details about your product.
The Product Card requires an image of size 160 x 160 or greater. It prefers a square image but we crop/resize oddly shaped images to fit as long as both dimensions are greater than or equal to 160 pixels.
Lead Gen Card
The Lead Generation Card makes it easy for people to express interest in what your business offers – they can seamlessly and securely share their email address without leaving Twitter or having to fill out a cumbersome form.
When someone expands your Tweet, they’ll see a description of the offer and a call to action. Their name, @username and email address (which they have previously entered in their Twitter settings) are already pre-filled within the Card. With a simple click of a button, the user can send this information directly to you.
Website Card
A Website Card enables you to feature your website content within a Tweet and allow the user to click through to your website directly from the Card. When the Card is tweeted, it will be appended with an engaging image and additional information about your website.
If your goal is to get people to click on your Tweets to visit your website, Website Cards will help you drive even more traffic. Normally, Tweets linking to your site would contain only the Tweet text and the hyperlink. With the Website Card, users will see more context about your site and a headline.
App Download Card
Twitter Cards allow you to go beyond 140 characters by adding engaging media experiences to your Tweets. The App Card is one of these experiences.
Adding an App Card to your Tweet enables you to feature media rich information about your App, such as an image, ratings and a call to action.